広告
[Simplicity]固定ページにカテゴリー一覧を表示させた(2016年修正版)
オリジナルは2年前の記事ですが、たまにご覧に見に来られる方もいるようなので、最新情報に修正したいと思います。
固定ページテンプレートを作成する
固定ページのテンプレートはpage.php です。
これをベースに新たなテーマを追加します。
新規オリジナルからコピーをしてください。
テンプレート名は、page-スラッグ.php とします。
カテゴリであればpage-category-list.php 、タグならpage-tag-list.php など、オリジナルと異なるテンプレートだとわかる名前がいいと思います。
作成したテンプレートファイルを開き、本文を表示するコードの上か下にカテゴリー一覧やタグ一覧を表示するコードを編集・追加します。
このブログでは本文を表示するコードの上に追加しました。
デフォルトレイアウトはul,li形式で、タグを追加するときは「&」でつなぎます。
[php][/php]
- title_li:デフォルトで表示される「カテゴリー」を空白かnullで非表示。__(‘かてごり~’) などで、文字列を変更することもできます。非表示にするとulが解除されるため再設定が必要。
- show_count:投稿数を表示するかしないか。「1」(初期値)で表示。
- use_desc_for_title:リンクをドラッグするとカテゴリーの説明を表示するか。「1」(初期値)で表示。
- depth:カテゴリー階層をどこまで表示させるか。「0」(初期値)ですべての親子カテゴリーを表示します。「1」で親のみ、「2」で親子、「3」で孫まで、と数値設定できます。「-1」ですべてのカテゴリーをフラット(インデントなし)形式で出力することも可能。
上でも書いていますが、title_liで「カテゴリー」を非表示にするとulが解除されるので、形を整えましょう。
[php]
[/php]
編集・追加したテンプレートファイル(page-スラッグ-list.php)は以下の内容になります。
上のプログラムは22~26行に追加されています。本文の呼び出しコードの前ですね。
注意:ブログのテーマはSimplicityです。テーマによって編集・追加する箇所は異なることをご理解ください。
[php]
‘, ‘‘); ?>
[/php]
ファイルを保存し、FTPでtheme内にアップロードします。子テーマを使用しているので子テーマフォルダ内に入れました。
テーマや子テーマをアップデートする際は消去されるのでバックアップをお勧めします。
固定ページを新規作成
管理画面>固定ページ>新規追加 で固定ページを作成します。
その際、管理画面右上の「表示オプション」をクリックし、「スラッグ」にチェックを入れましょう。
作成画面に「スラッグ」項目が追加されます。
「タイトル」名を記入します。
本文には何も記載せずにクリックだけすると、パーマリンクが表示されます。
パーマリンクに先ほど作成したファイル名に付けたスラッグを記入して「OK」ボタンを押します。
パーマリンクに入力した名前がスラッグ項目に表示されます。
スラッグ項目の名前とテンプレートファイルのスラッグ名が一致していると確認したら「公開」ボタンを押します。
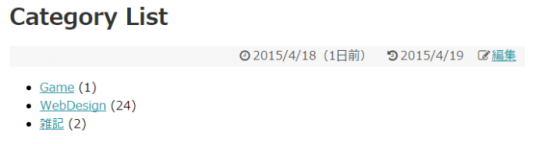
問題なければ、このように表示されます。

現在はSimplicity のCSSを継承しているのでデザインはそのままですが、カスタマイズは成功です。
wp_list_categories は、他にもさまざまな設定が行えるのでデフォルトで使っていたらあまり気づかなかったと思います。
[php]
[/php]
ちなみに、上のプログラムだけのphpファイルをテーマに入れると、リストは表示されますが本文内に表示されずCSSがうまく機能しません。
(以前では本文内にリストが表示されていましたが、これまで表示されていたのが不思議でした)
他のテーマでも同じようにうまく機能していないので、やはりオリジナルpage.phpファイルからコピーしpage-スラッグ-list.phpファイルを作ることが重要でした。
以前の記事を見て「できない!!!」という方がいらっしゃいましたら、こちらの認識違いとうまくできてしまったための大罪です。本当に申し訳ございませんでした。
広告
参考サイト
ここでの説明よりも以下のサイトがとても参考になります。何度も見に行き来しながらまだ試行錯誤…。
- [Resolved]: 固定ページに全てのカテゴリーとタグの一覧を表示したい(公式フォーラム)
テンプレートタグ/wp list categories
[Я]カテゴリーリストを作成するwp_list_categoriesがとてもステキ(りくまろぐ)
広告