「Stinger2」のPAGE TOPを動かすTipsは子テーマ作成に始まる

記事でPAGE TOPボタンが動かないと嘆いていたわけですが、修正することで動くようになりました。
修正するにあたり、オリジナルテーマのバックアップはもちろんのこと、オリジナル(親)に触れることなく書き換えることができる子テーマを作成しました。
子テーマでの修正作業によって、ローカル環境での動作テストと本番サーバでの動作、両方とも楽になりました。
修正Tips記事の承前を思って読んでいただけると幸いです。
子テーマを作成する
子テーマは、子テーマ – WordPress Codex 日本語版を参考に作成してください。
WordPressをインストールしているサーバにFTPでアクセスし、親テーマと同じthemes ディレクトリ内に子テーマ(ここではstinger-child フォルダ)を作成します。
親テーマ:public_html/wp-content/themes/stinger
子テーマ:public_html/wp-content/themes/stinger-child
stinger-child フォルダを作成します。
フォルダ内にはstyle.css ファイルが必須で、ヘッダー情報を記載することでWordPress が子テーマを認識します。特にWordPressがTemplate: 行に書かれている親テーマを継承しているかチェックし知ることができます。
[php font_size=”75%”]/*
Theme Name: stinger-child 【必須】
Theme URI: テーマのURLアドレス(親テーマのアドレスで問題なし)
Description: テーマの概要。親テーマに対する子テーマであること、など
Author: 制作者
Author URI: 制作者について
Template: 親テーマ(テンプレート)名【必須】
Version: テーマのバージョン
*/[/php]
functions.php の取扱に注意
最大オリジナルの親テーマと同じファイルを扱うことができますが、functions.php のみ同名ファイルをオーバーライドできません。
その代わり、子テーマのfunctions.php に書かれた関数と同じ関数が親テーマの functions.php に書かれている場合は、子テーマのほうが前に読み込まれます。
子テーマのfunctions.php ファイルを作成するときは、
[php][/php]
など書いてあれば、あとで追加しやすいと思います。
プラグインで子テーマディレクトリを作成する
FTPへのアクセスが面倒だなぁ…
プラグインがあればいいのに…
と思ったら、探せばあるものなんですね。
いくつかあった中で、Orbisius Child Theme Creator を導入してみました。
比較的最近公式ディレクトリにリポジトリされたようで、利用者が少なく情報があまりなかったので不安でしたが、簡単に導入と作成が行えるのはありがたかったです。
Plugin Directory > Orbisius Child Theme Creator からダウンロードするか、プラグイン>新規追加>Orbisius Child Theme Creator を検索し「いますぐダウンロード」ボタンでインストールするか、いずれかで行えます。
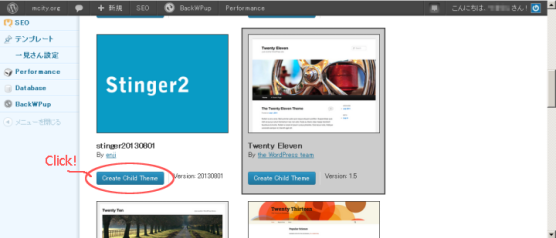
有効化すると、ツール>Orbisius Child Theme Creator を選びます。
子テーマを作成したいテーマを選び「Creative Child Theme」ボタンを押します。
うまくいくと、themes ディレクトリ内に子テーマが作られ、style.css のヘッダー情報も自動的に生成します。
子テーマを有効化したら、ひとまず子テーマ作成は完了です。
お疲れ様でした。
子テーマへの知識不足で、こんな初心者的なことを今頃と思うでしょうが、自分への勉強と直修正しかけた反省を兼ねて備忘録としました。
次はPAGE TOPボタンを動かすTipsの話になります。
広告