Jetpack プラグインのコメントシステムに変更してみた

2018年06月07日追記
検索して記事を読んでいただいているとは思いますが、テストコメントを残される方が多い上、また最近ディスカッション設定が一部チェック漏れがあり認証制が切れていたことに気づいたため、コメント欄を閉鎖することにしました。別のテーマに変更しており時間も経ち、仕様も変わっていると思います。ご理解くださいますようお願い申し上げます。
ご無沙汰しています。
プライベートが立て込んでおり、記事を書く気分になれませんでした。
Stinger3 のアップデートを行ったので、それによって変わった箇所を紹介しようと思います。
使用環境
WordPress3.6.1JP
Stinger3 20130925ver.
コメント欄をJetpack のコメントシステムに変更
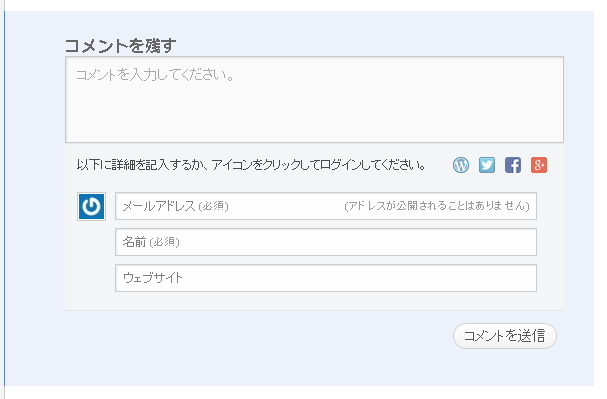
Jetpack のコメントシステムは、名前とメールアドレスが必須ですが、その他にWordPress.com、Twitter、FaceBook、Google+ のアイコンをクリックして各アカウントでログインし、コメントを残すことができます。
実は0906ver.まで使用できませんでした。
調べてみると、comments.php にコメントフォームを出力させるコードが適用されていませんでした。
[php][/php]
以前からJetpack のコメントフォームを使用したいと思っていたのですが、どう修正したらいいのかコードを傷つけずに済むか考えあぐねていました。
0925ver.で適用されたことで実装できるようになりました。
Jetpack コメントフォームを有効化する方法
まず、Jetpack のコメント機能を【有効化】にします。【有効化】を無効にするには、【詳細】ボタンをクリックし【停止】ボタンを押します。
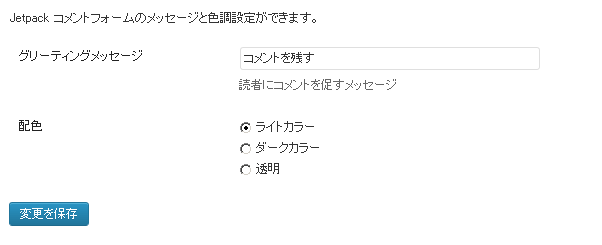
ディスカッションにJetpack コメントフォームの設定が追加され、内容変更ができます。
変更した場合は【変更を保存】してください。
0925ver.では、設定できていればこれで終了です。
コメントフォームについて
コメントフォームは至ってシンプルです。
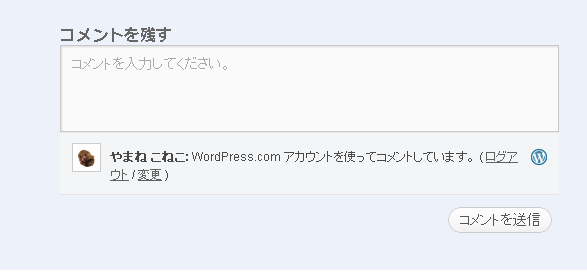
例えばWordPress.com のアカウントにログインしている場合は、以下の画面になります。
WordPress.com へのアクセス認証については、Jetpack for WordPress.com の新機能WordPress.com Connect を使ってログインしてみた の『ログインから認証まで』で説明しています。
Twitter、FaceBook、Google+でも同様になります。
なお、Google+のアイコンはGravatarが適用されます。今後アカウントのアバターが使えると良いですね。
2013/10/09追記
本来のコメントシステムには、レスポンスがあった際のメールに関するチェック項目が追加されているのですが、それだけが動いていません。原因を確認中です。
2013/10/10追記
確認してみましたが、Jetpack のコメントフォームの画面説明には載っていません。やはりわかりません。ただひとつだけ、comments.php にあるアバターの横に表示される数字が1のままになってしまう件は、以下に修正したところ直りました。
ただし返信すると元の1に戻ってしまいますが…。
オリジナル
[php] ‘lavel_submit’ => (‘Submit Comment’));
comment_form($args);
?>[/php]
修正
[php] ‘lavel_submit’ => (‘Submit Comment’));
comment_form();
?>
[/php]
違いは明白ですが、comment_form($args); の$args を削除しました。
そのまま使用することは難しいため、数字を削除し、返信がついた場合に下段表記のレイアウトをいじる必要がありそうです。
チーム公式テーマ以外でも複雑な構文を書いているものも多く、Jetpackのコメントシステムや他のサービスを導入する際、難儀かもしれません。
広告
2013/10/17追記
コメントシステムのメールレスポンス設定について、表示方法を理解したので報告します。
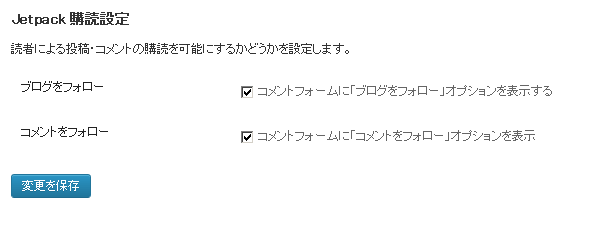
Jetpack の「購読」を【有効化】するとディスカッション設定画面で「Jetpack 購読設定」が追加されます。
読者による投稿・コメントの購読設定に行う際、「ブログをフォロー/コメントをフォロー」のダイアログにチェックを入れます。
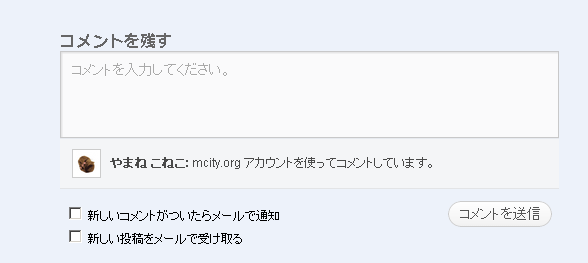
コメント欄を見ると以下のように表示されるようになります。
こんなに簡単なことだったのですね。反省…。
広告
コメントフォームの今後
ブログシステムの創生期からあらゆるブログを使ってきていると、ネットワーク内コミュニケーションのあり方が変わってきた今、あまり実用的ではなくなったのかもしれません。
ただ、メールフォームがぽつりとあるだけでは双方向ではありませんし、Twitter などの広大さ、FaceBook などのSNS の連携感とは異なる、コミュニケートへの扉は必要だと思っています。
その間で、脆弱性を突いたスパムコメントも存在し、コメント欄を攻撃します。
Jetpack のコメントフォームは、WordPress.com を経由しチェックされた上で表示されるようです。
WorPress.com やTwitter 等の各アカウントを持つユーザーであれば、アプリ認証が必須とされるので安全性が高まりますし、スパムのためのAkismet を導入していれば連携しているようです。
しばらくこのコメントシステムが使える間、使ってみようと思っています。
あとデザインのカスタマイズをしたいです。
広告











コメントするとこんな感じに残りますよ。トラックバックは、comments.php にコードを追加しています。
ん?カウントがきちんと表示されていない。ここはオリジナルの部分なので、修正する必要がありますね。
えっと、なんで「1」のままなんでしょうか…
Jetpackのコメントシステムを見る限り、なくなっているのかなぁ…
数字はともかく、チェック項目がなくなっているのは気になります。
テスト
やはり、Jetpackはタイムラインに表示されないのでしょうか???
このサイトでは認証制を取っているので、こちらで承認を行うとタイムラインに表示する仕様になっています。
記事を書いたときから時間が経っており、数字も出なくなりアクセスにSNS等を使用していればそのアバターが表示されます。
的を得ていない返答でしたら申し訳ございません。
テストがてらの投稿で失礼します。このコメント欄に投稿の際、Twitter側でwordpress.comへの認証許可?が必要なんですね。当たり前かw
Jatpackコメントシステムは、wordpress.comへアプリ連携するシステムになっています。AUTOMATTIC社が配布していますので、確かに当然といえば当然ですね。Wordpress.comへユーザー登録をしなくてもコメントを書き込むことは可能ですが、承認するかは管理者権限によります。
コメントテスト失礼いたします
Twitterのタイムラインに残るのでしょうか?
現バージョンでは残らない仕様だと思われます。認証用に使用されています。
てすとさせていただきます