WP-lightpop(動画や画像をポップアップ表示)のリンクが取れなかった理由(追記あり)

WordPressのプラグインWP-lightpopをインストール済みなのに、ポップアップしないのは何故だろう…テーマを入れ替え中に直したいと思ったので、設定先を探ってみました。
結論から言うと、Jackpack for WordPressのPhotonをONにしているため指定URLが変わったためでした。
PhotonのURL
http://i0.wp.com/example.org/wp-content/uploads/foo.png
前部分は、i0.wp.comとi1.wp.com、i2.wp.comがある模様。
つまり動かなかったのはオプション画面で設定を怠っていたからと。追加することで無事にポップアップ表示が可能になりました。
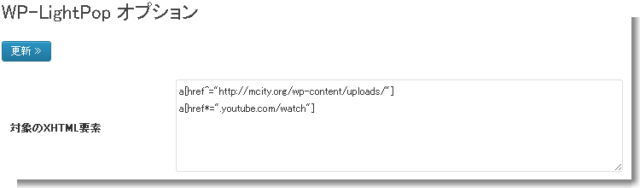
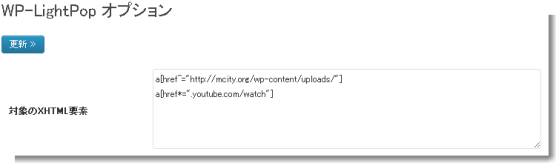
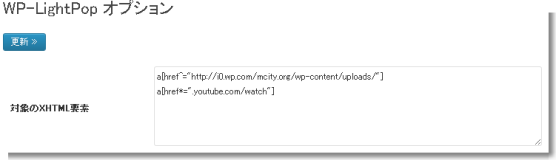
画像はプラグインが自動的にURLを置き換えてくれるので、オプションでの“対象のXHML要素”は以下の設定にしています(画像のみ)。
a[href^="https://mcity.org/wp-content/uploads/"] a[href^="http://i0.wp.com/mcity.org/wp-content/uploads/"] a[href^="http://i1.wp.com/mcity.org/wp-content/uploads/"] a[href^="http://i2.wp.com/mcity.org/wp-content/uploads/"]
Photon API を使って WordPress で画像処理|プログラミング生放送の記事を参考にさせていただきました。画像URLの後にパラメータを付けると、画像の縮小やトリミング、フィルター処理ができるそうです。今度試してみようと思います。
広告
2013年7月16日追記
WordPressの高速化をはかるべくプラグインを導入して実行したら、WP-lightpopとPhotonとの連携がうまく行かなくなりました。W3 Total Cacheを導入しているので、WordPress.comのCDNの設定が必要になった可能性があります。設定方法がわからないので一時的にPhotonを停止し、設定も初期化しました。
広告
2013年7月17日追記
メディア登録方法の手順を、ダッシュボードのメディア>新規追加から行い、投稿記事ではメディアを追加をクリックして該当メディアを選ぶことでPhotonを使った設定に修正しました。また問題が出たら対応します。
広告








やまね こねこ さん、はじめまして。
ちょうど、Simplicityで 画像がポップしなくなって困っておりましたところ、こちらの記事に辿り着き解決できました。Photonを有効にしたのを忘れてて、最近ってSimplicity 1.8.3 にしたからかな~なんて混乱してました。
ありがとうございました。